Reshaping and resizing image files in Magento 2
In this article, I will show you how to reshape/resize image files in Magento 2. We are going to turn an image into a square, by adding a white background to the smaller dimension of the image. That is, the rectangle image will turn into a square, where the smaller dimension of the image will be extended with a white background. Afterwards, we will save the resized image to a custom location. This way we will have two copies of the image - the original one and the resized one.
Example
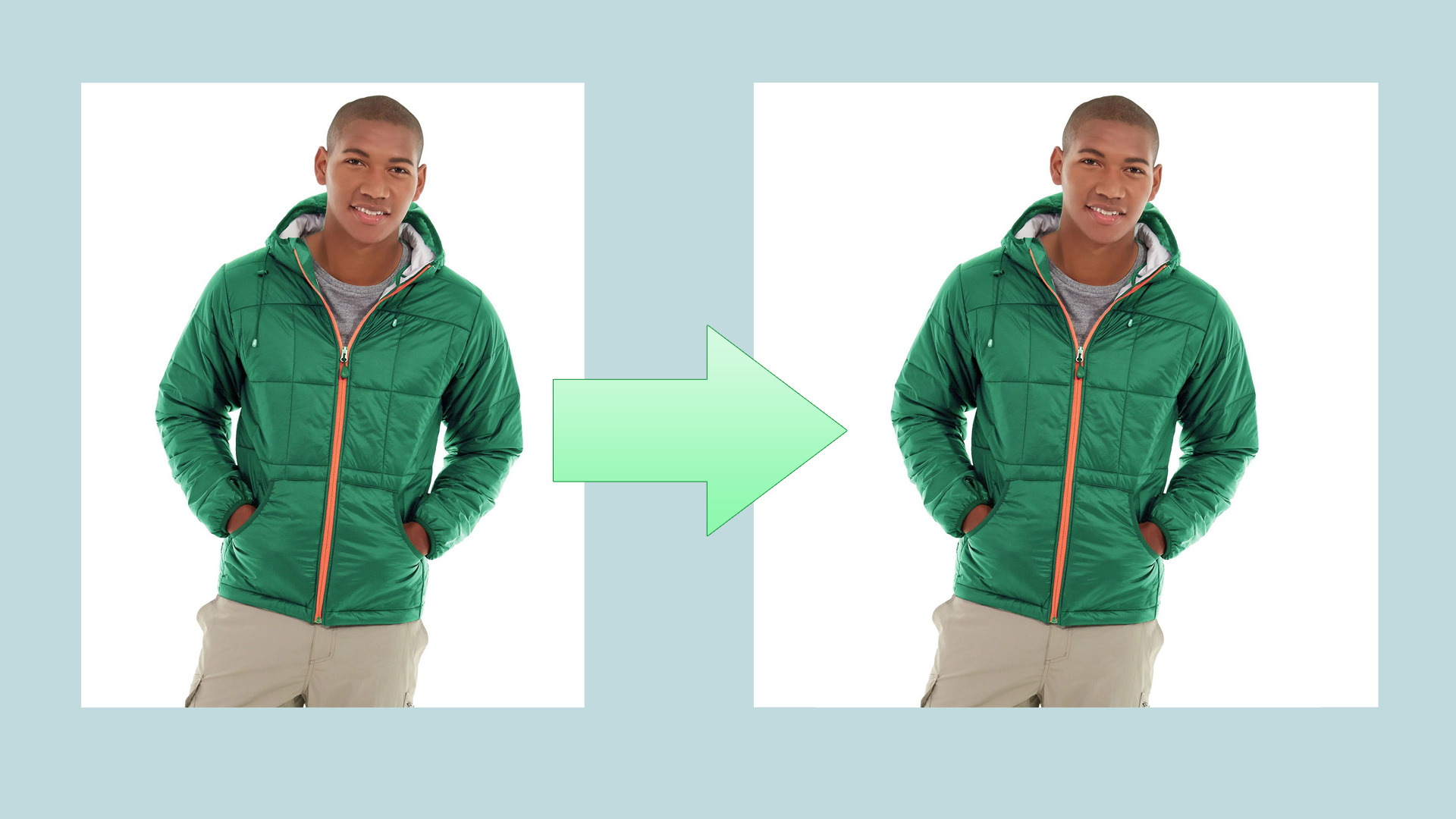
Here is an example of an image that was resized using our function. In the following picture you can see the original rectangle image on the left, and the resulting square image on the right -

The code
Here is the code that does what we just described -
protected $imageFactory;
public function __construct(
\Magento\Framework\Image\Factory $imageFactory
) {
$this->imageFactory = $imageFactory;
}
public function resizeImageToSquare($imagePath, $imageName){
$image = $this->imageFactory->create($imagePath . '/' . $imageName);
$image->keepTransparency(true);
$image->constrainOnly(true);
$image->keepFrame(true);
$image->keepAspectRatio(true);
$image->backgroundColor([255, 255, 255]);
$biggestDimension = ($image->getOriginalWidth() > $image->getOriginalHeight() ? 'width' : 'height');
if($biggestDimension == 'width'){
$image->resize($image->getOriginalWidth(), $image->getOriginalWidth());
}else{
$image->resize($image->getOriginalHeight(), $image->getOriginalHeight());
}
$image->save($imagePath .”_resized”, $imageName);
return $this;
}
Code explanation
The function resizeImageToSquare($imagePath, $imageName) takes 2 parameters: $imageName is the path of the image that we want to resize, and $imageName is the name of that image.
The function checks what is the biggest dimension of the image - the height or the width. Then it adds a white background to the smaller dimension and creates a square out of the image. It saves the square image to a new directory that has the same path as the original directory but has a “_resized” suffix appended to it. That is, the directory of the new image is $imagePath .”_resized”.
For example, if our image is 600px x 400px, and its path on the server is “/var/www/magento/pub/media/custom_images/image1.png” it will get resized to 600px x 600px - with a white background added vertically, to enlarge the height of the image from 400px to 600px. Afterwards the new image will be saved to the path “/var/www/magento/pub/media/custom_images_resized/image1.png”.
Summing up
Developers often need to resize images in Magento. For example, if they want to send product images to a SAAS or API that requires them to be specific size or shape. In this tutorial, we saw how to resize an image file in Magento 2. We’ve created a function that resized the image file to be a square and saved the new image in a custom path.